Driving Retention Through Personalized UI for Traya
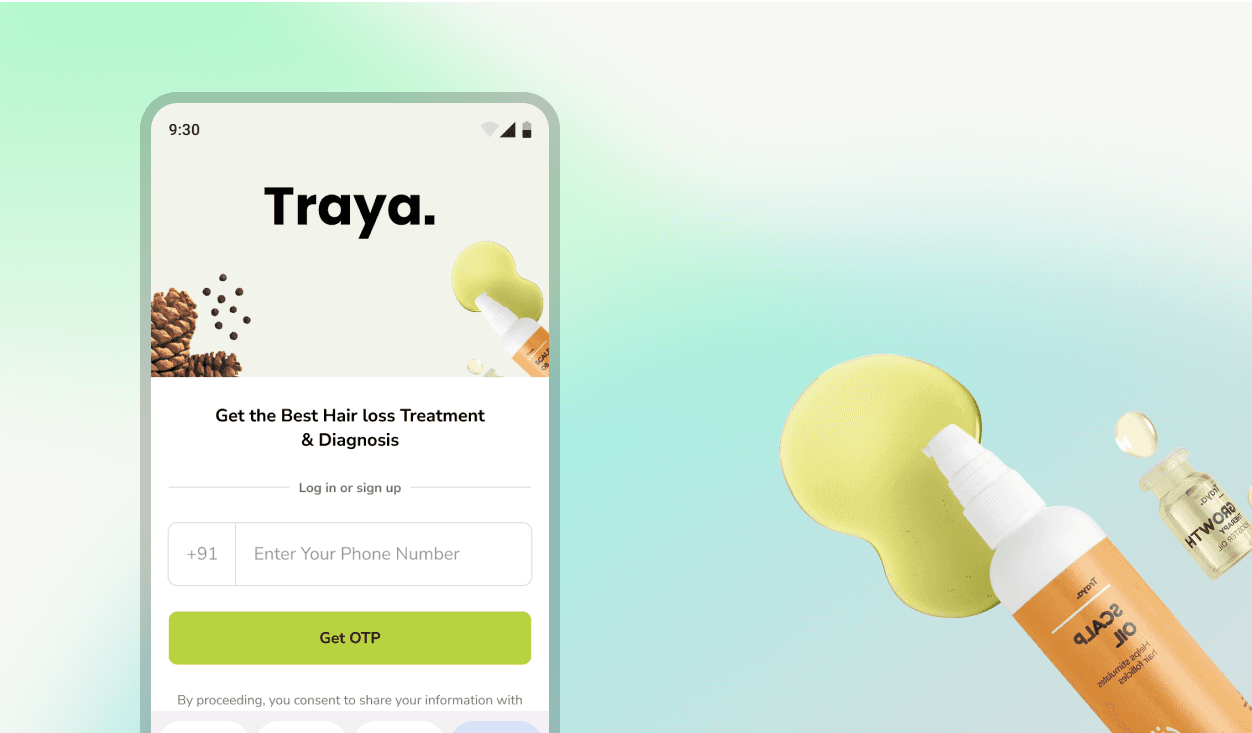
Redesigned the Traya app homepage for a personalized hair care journey, using gamification and tailored UI to reduce anxiety, boost engagement, and cut costs.
Challenges
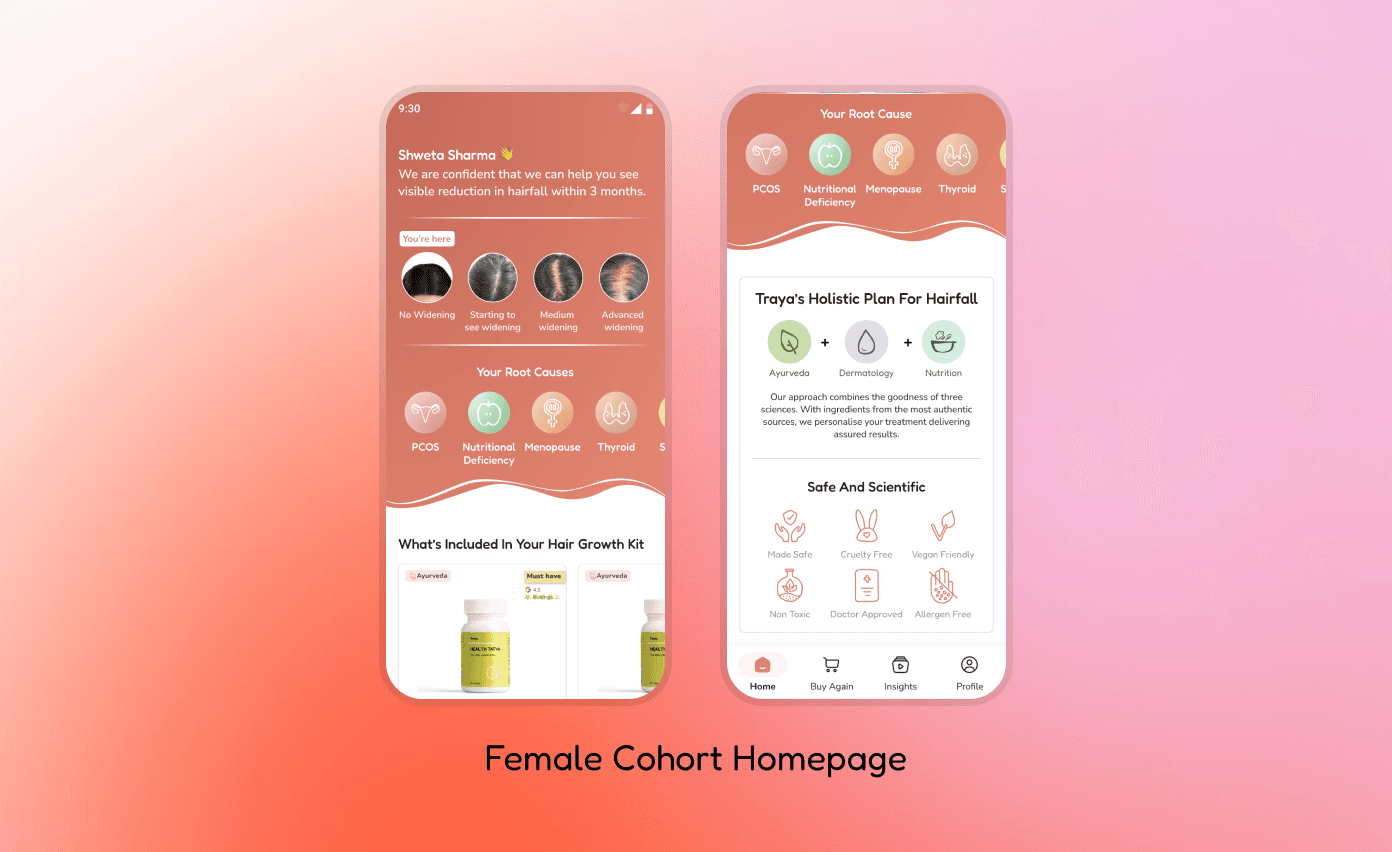
The Traya app home screen lacked personalization and engagement, leading to user drop-offs at different stages of the customer journey. Women, in particular, showed reduced interest post-purchase, while Tier 2-3 users found the interface challenging due to language and usability barriers. The challenge was to design a solution that catered to diverse user cohorts and personas, driving engagement while simplifying the user experience.
Approach
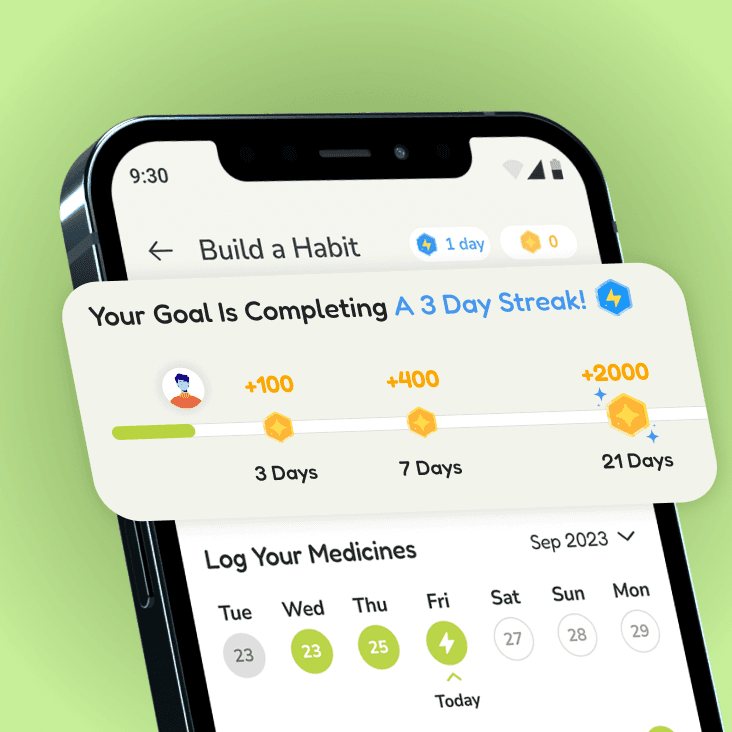
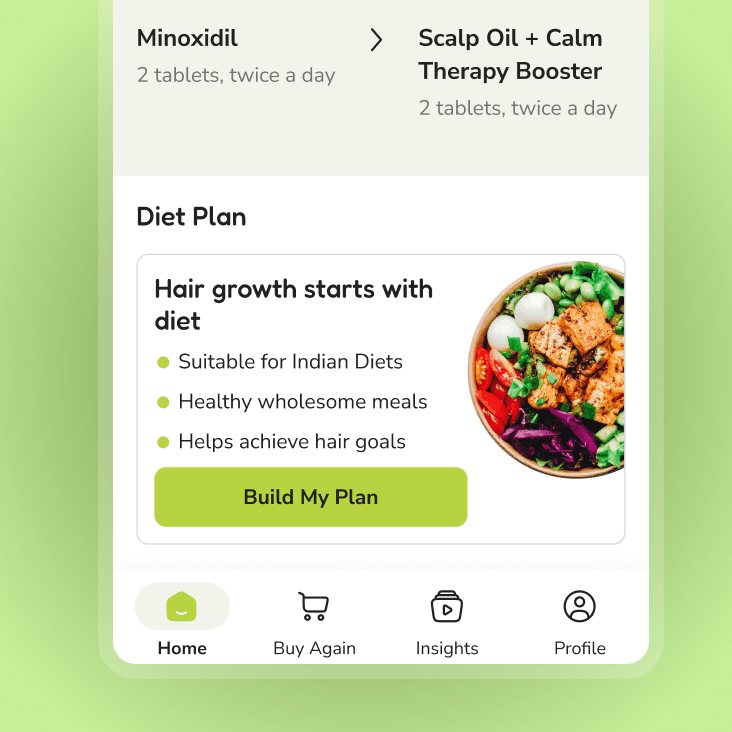
We began by analyzing customer journey data, user personas, and client insights to understand pain points for each cohort. A detailed Information Architecture (IA) was created to structure the app around user needs. Gender-specific UI elements and simplified English language were incorporated for accessibility. Wireframes were tailored with gamification and variations for key sections like order tracking, focusing on re-engaging women and motivating users to stick with their hair care regimen. This iterative approach ensured the design aligned with user behavior and client goals.
Process
Gathering Requirements
Collected brand assets, existing app designs, and new branding guidelines.
Reviewed detailed client documentation outlining app sections for each user cohort, based on customer support data and internal findings from the Traya team.
Discussed references like Calm and Flo to understand specific elements the client admired.
Information Architecture (IA)
Created a detailed IA for each section and cohort.
Collaborated with the client to validate and refine the IA based on feedback.
Wireframing
Developed lo-fi wireframes, addressing multiple user segments and cohorts.
Identified common sections across cohorts and designed multiple variations (e.g., 6-7 variations for the Order Tracking card in O2D stage) and designed widgets based on cohorts identified with variations.
Presented variations to the client to finalize preferences and assess technical feasibility.
Outcome
Delivered wireframes optimized for dive se personas, incorporating gamification and tailored UI elements to enhance user engagement and reduce anxiety.